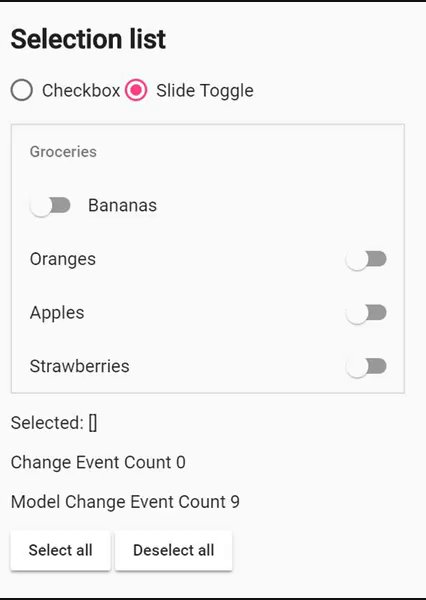
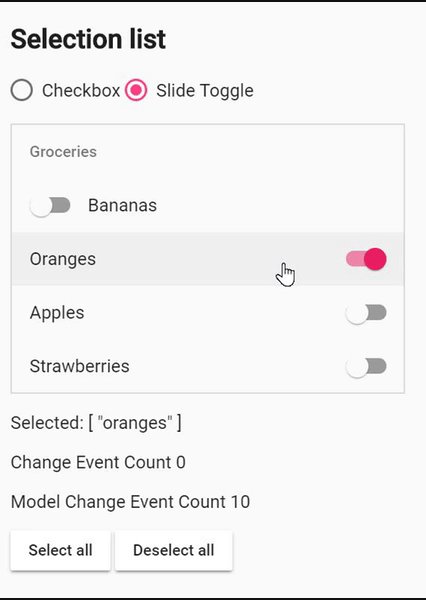
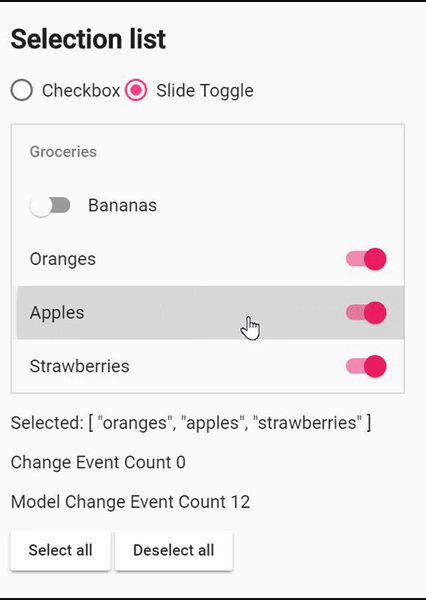
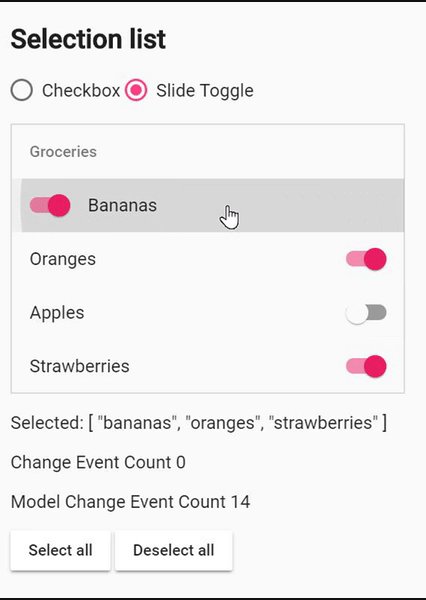
mat-slide-toggle change all value on all products and value are different · Issue #10153 · angular/components · GitHub

Slide-toggle theme color does not follow app theme definition, but is fixed at 500 level default · Issue #13044 · angular/components · GitHub