
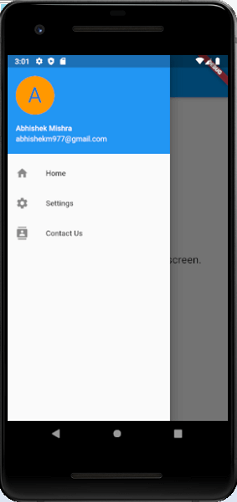
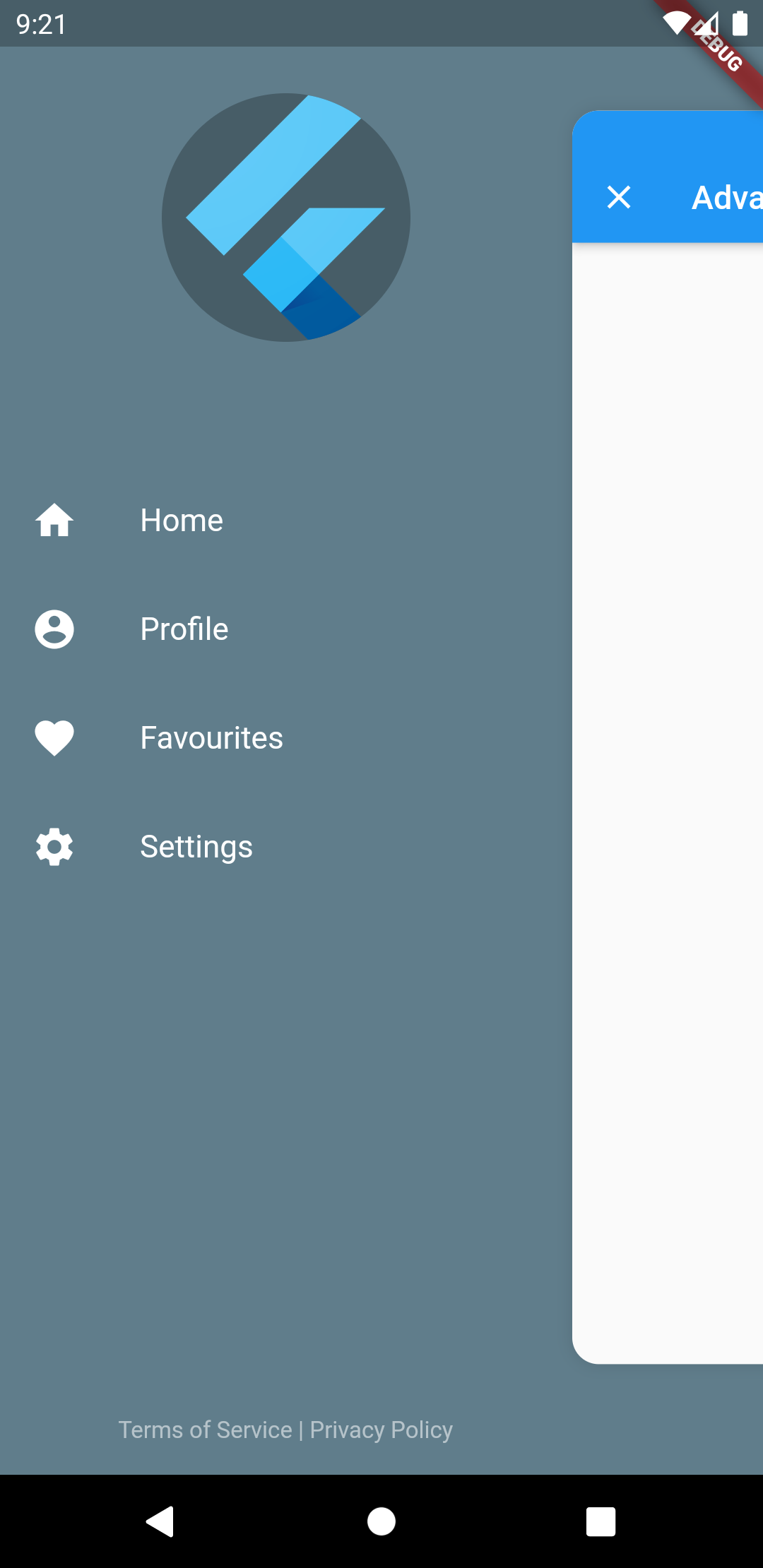
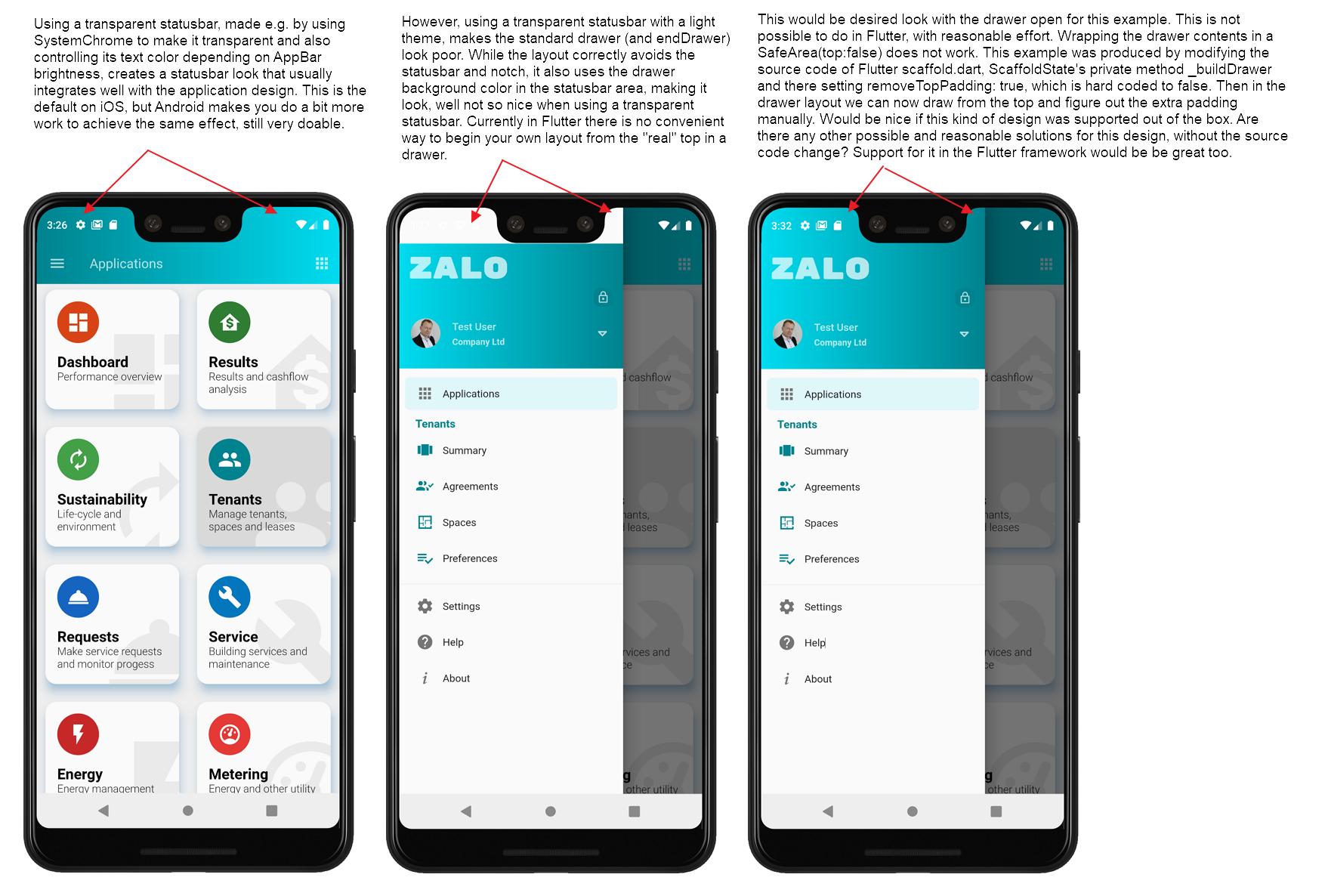
Mike Rydstrom 💙 on Twitter: "Transparent statusbar and drawer in Flutter on Android, do not play so well together. Here is my issue. The only fix I've found is modifying the Flutter

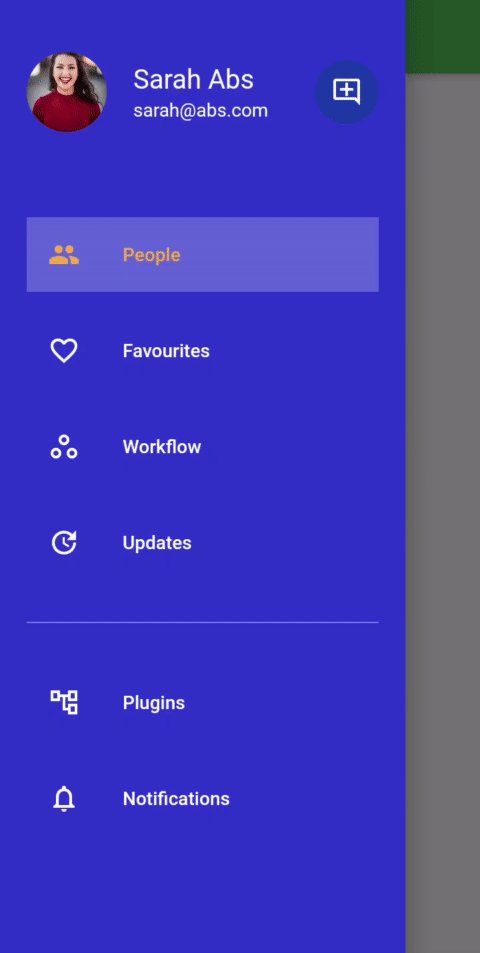
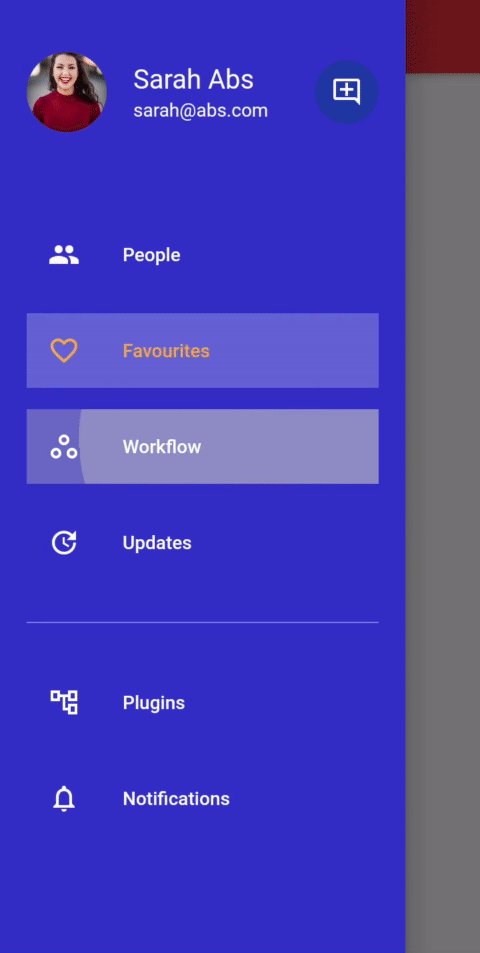
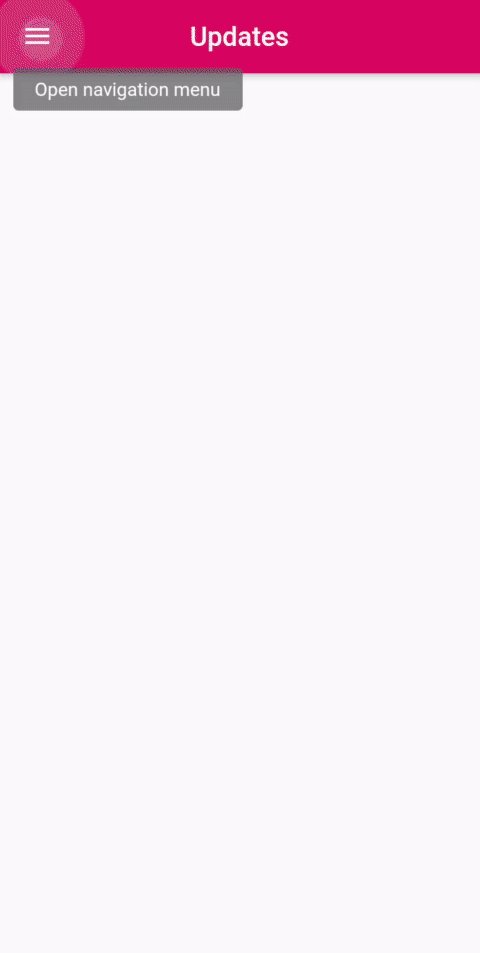
Flutter VI: Navigation Drawer. Material Design applications, are used… | by Chema Rubio | Flutter Community | Medium
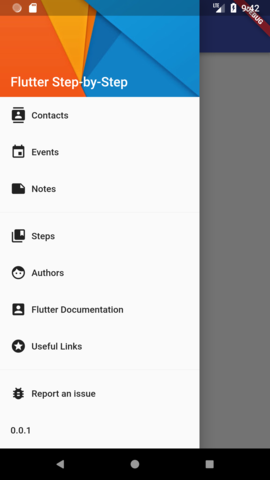
![Flutter] Drawer navigation - I try to develop an app with Flutter. In this blog post, I will introduce how to use the Drawer navigation in Flutter. Flutter] Drawer navigation - I try to develop an app with Flutter. In this blog post, I will introduce how to use the Drawer navigation in Flutter.](https://dev-yakuza.posstree.com/assets/images/category/flutter/2021/drawer/drawer.jpg)